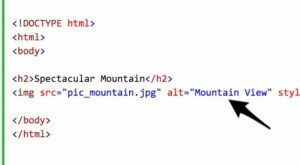
Alt text, also known as “alternative text” or “alt tags,” is a piece of HTML code used to describe an image’s content on a website. While it may seem like a small detail, alt text is incredibly important for accessibility and search engine optimization (SEO). For a slightly deeper dive about accessibility, you can read our post here.
Alt text provides a textual alternative to visual content like images, which can be read by screen readers and other assistive technologies used by people with visual impairments. This makes the content more accessible, helping individuals with disabilities to better engage with and understand the website’s content.
To make the most out of alt text, organizations should follow best practices such as being descriptive, concise, and avoiding keyword stuffing. Overall, using alt text is an easy yet crucial step to create a more inclusive and accessible website for all.
How alt text improves accessibility for users with disabilities
 Alt text is crucial for website accessibility, particularly for users with disabilities. For instance, individuals who are blind or visually impaired rely on screen readers to interpret website content. Without alt text, the screen reader would skip over visual content like images, creating a significant gap in the user’s understanding of the content.
Alt text is crucial for website accessibility, particularly for users with disabilities. For instance, individuals who are blind or visually impaired rely on screen readers to interpret website content. Without alt text, the screen reader would skip over visual content like images, creating a significant gap in the user’s understanding of the content.
By adding alt text to your images, you can ensure that all users, regardless of their abilities, have equal access to your website’s content.
The role of alt text in SEO and how it can impact your website’s search rankings
Alt text not only enhances accessibility but also plays a critical role in boosting SEO. When search engines such as Google crawl a website, they use various indicators to understand the content and relevance of a webpage. Alt text is one of the essential factors that search engines use to determine the relevance of images on your website.
By including relevant keywords in your alt text, you can significantly improve your website’s search rankings and increase the chances of your website appearing in search results. So, make sure to optimize your images’ alt text with relevant keywords to give your website an SEO boost.
Best practices for writing effective alternative text
Here are some best practices when it comes to writing effective alt text.
- Be descriptive: Alt text should provide a detailed and accurate description of the image, including its content, context, and function.
- Be concise: Keep your alt text short and to the point, ideally between 125 and 150 characters.
- Avoid keyword stuffing: Alt text should include relevant keywords, but they should be used naturally and not stuffed into the text.
- Don’t use “image of” or “picture of”: Screen readers already identify the content as an image, so there’s no need to repeat this information.
- Use proper punctuation and grammar: Alt text should be grammatically correct and use proper punctuation to ensure that it is clear and easy to understand.
- Consider the context: Alt text should be written in a way that makes sense in the context of the page and its overall purpose.
- Use alt text for all images: All images, including graphics and decorative images, should have alt text to ensure that the website is fully accessible to everyone.
By following these best practices, you can create alt text that is effective, informative, and accessible to all users.
Harvard University has a great post on how to write good alt text to describe images.
Tips for creating tags for images with complex content or multiple subjects
Images can sometimes be more complex and contain multiple subjects or themes. In these cases, it can be a bit more challenging to come up with effective alt text. Here are a few tips for creating alt text for these types of images:
- Start with a brief summary: Begin with a brief summary of the image’s content, including the main subject or subjects and any relevant details.
- Include relevant keywords: Use relevant keywords that accurately describe the image’s content.
- Provide context: Add contextual information that helps users understand the purpose of the image and how it relates to the surrounding content.
- Use multiple sentences: If necessary, use multiple sentences to provide a detailed description of the image’s content.
- Consider the image’s function: If the image has a specific function, such as a button or link, include this information in the alt text.
- Consult with subject matter experts: If you are unsure about how to describe a complex image, consult with subject matter experts or other professionals who can provide more detailed information.
- Use captions or long descriptions: If the image’s content is too complex to be described fully in the alt text, consider using captions or long descriptions to provide additional information.
By following these tips, you can create alt text that accurately describes complex images and provides all users with the information they need to fully understand and engage with your website’s content.
Conclusion
Alt text is a critical component of any nonprofit website. It not only enhances accessibility for users with disabilities but also contributes to SEO and can affect your website’s search rankings. By adhering to the best practices and tips provided in this blog, you can generate compelling alt text that benefits your users and boosts your search engine rankings. If you’re curious about the accessibility of your own site, download our Testing the Accessibility of Your Website Guide here.
Looking to improve the accessibility and SEO of your nonprofit website? We can help! Contact us today to learn how we can help optimize your website with alt text and other essential elements. Let us help your organization reach its full potential online!