In the digital age, a nonprofit organization’s website is often the first point of contact for potential donors, volunteers, and those in need of services. Ensuring that your website is functioning optimally is crucial to your organization’s success. A website health check, particularly focusing on Search Engine Optimization (SEO), can provide valuable insights into how your website is performing and where improvements can be made.
Why Website SEO Health Checks Are Important
In our previous post, we talked about why health checks, especially SEO ones, are critical for your website. First, they help ensure that your website is easily discoverable by search engines. This is crucial as the higher your website ranks in search results, the more traffic it will likely receive. More traffic can lead to increased donations, more volunteers, and greater awareness of your organization’s mission and services.
Second, an SEO health check can identify technical issues that may be hindering your website’s performance. These could include slow page load times, broken links, or problems with mobile optimization. By identifying and addressing these issues, you can improve the user experience on your site, making it more likely that visitors will stay longer, explore more pages, and take desired actions such as making a donation or signing up to volunteer.
Finally, an SEO health check can provide insights into your website’s content. It can identify areas where your content may not be effectively targeting the keywords that your audience is searching for, or where it may be lacking in quality or relevance. By improving your content, you can better engage your audience and encourage them to take action.
Free Tools for Conducting a Technical SEO Site Audit
Conducting an SEO health check may sound daunting, especially if you’re not a technical expert. However, there are several free tools available that can simplify the process and provide valuable insights into your website’s performance.
Chrome for Developers Lighthouse Tool

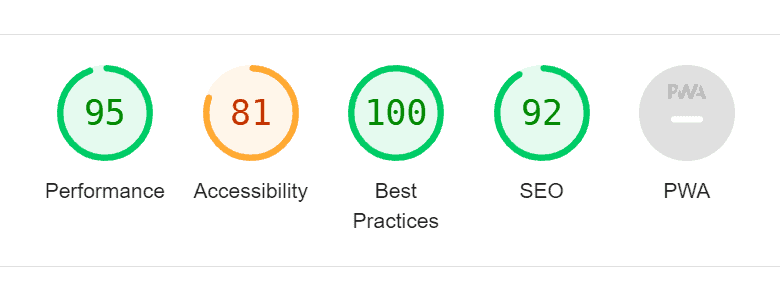
The Lighthouse Tool, available in the Chrome browser’s developer tools, is a comprehensive resource for assessing your website’s performance, accessibility, and SEO. It provides a detailed report with scores in each area and suggestions for improvement.
Using the Lighthouse Tool is straightforward. Simply open the developer tools in Chrome, navigate to the ‘Lighthouse’ tab, and click ‘Generate report’. The tool will then analyze your website and provide a detailed report within a few minutes.
WebPageTest

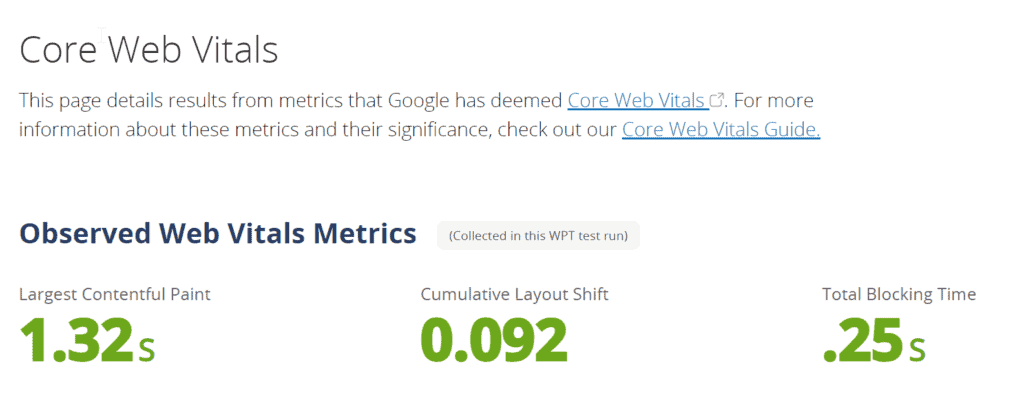
We used to recommend GTMetrix as a valuable tool, but they’ve recently moved to a very restrictive free plan. Alternatively, WebPageTest is a free tool that can provide valuable insights into your website’s performance. It analyzes your website’s speed and provides detailed reports on factors that may be slowing it down, such as large images, inefficient code, or server issues.
Using WebPageTest is also straightforward. Simply enter your website’s URL into the tool and click Start Test. We like that you can pick the type of test you want to run (mobile, desktop, even connection speed.) The tool will then generate a detailed report, including a performance score and specific recommendations for improvement.
HubSpot Website Grader

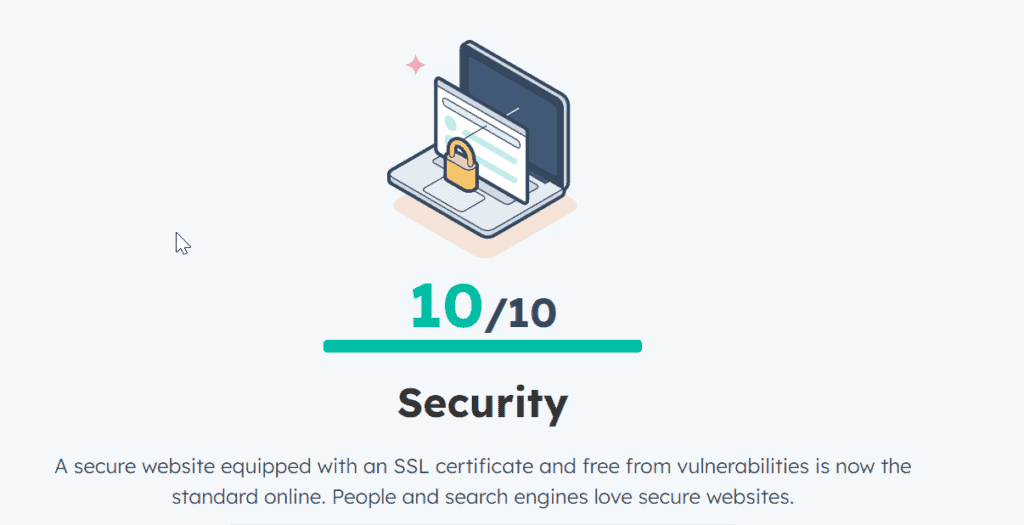
HubSpot’s Website Grader is a free tool that provides a comprehensive assessment of your website’s performance, mobile optimization, SEO, and security. It provides a score out of 100 for each area and offers specific recommendations for improvement.
Using the Website Grader is easy. Simply enter your website’s URL and your email address, and the tool will generate a detailed report within a few minutes. Heads up – by entering your email to run the tests, Hubspot will add you to their emailing list.
How to Interpret Your Website Health Check Results
Once you’ve conducted your website health check, the next step is to interpret the results. This can be a complex process, as the reports generated by these tools can be quite detailed and technical. However, there are a few key areas to focus on.
First, look at your website’s performance score. This score reflects how quickly your website loads and how smoothly it runs. If your score is low, consider the specific recommendations provided by the tool to improve your site’s speed and performance. These will often include optimizing images for performance, reducing the number of internal and external scripts you run, and even moving to better web hosting.
Next, consider your website’s SEO score. This score reflects how well your website is optimized for search engines. If your score is low, consider the specific recommendations provided by the tool to improve your site’s SEO. This could include optimizing your meta tags, improving your content, or addressing technical issues such as broken links or slow page load times.
Finally, consider your website’s mobile optimization and security scores. These scores reflect how well your website functions on mobile devices and how secure it is. If these scores are low, consider the specific recommendations provided by the tool to improve these areas. Google has been very focused on mobile performance for some time now, and they want developers and designers to be very aware of their site’s performance on mobile. These suggestions will be similar to overall website performance tips, including optimizing images, reducing scripts and so on.
Where to Start Fixing Your Nonprofit Website
Determining where to begin the journey of fixing your nonprofit website can seem overwhelming, especially when time and in-house expertise are limited. It’s crucial to prioritize the most critical issues identified during your health check, typically starting with those that impact user experience and website visibility the most, such as page load speed, mobile optimization, and SEO improvements.
However, understanding the nuances of technical SEO and website optimization might require a deeper level of expertise than what’s available within your team. This is where Gas Mark 8 can significantly aid your efforts. By contacting us to discuss your findings, we can help you navigate through the complexities of website optimization.
Our goal is to empower your website to not only meet but exceed the expectations of your visitors, turning potential donors and volunteers into active supporters of your cause. Let’s collaborate to ensure your website stands as a robust pillar of your organization’s mission and goals.